พอดีวันนี้เพิ่งลองจับ Framework ยอดนิยมตัวใหม่ (หลังอยู่กับ CI มาตั้งนาน) นั่นก็คือ Laravel นั่นเองครับ โดยตัว Laravel เนี่ย มันมีมาตั้งนานแหละ ปัจจุบันพัฒนาถึงเวอร์ชัน 5.1 ครับ ผมก็หาวิธีให้ตัว Laravel นั้นเรียก Part ที่เก็บไฟล์ Assets ต่างๆ (Images,Javascript,CSS) ไม่ได้สักที ลองผิดลองถูกจนได้วิธีการแก้ไขปัญหาครับ
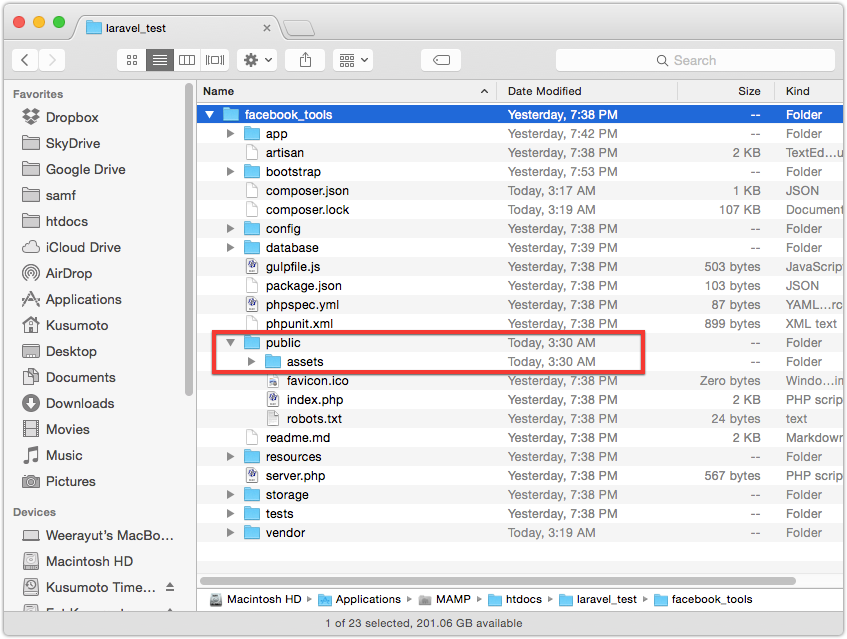
- ให้สร้าง Folder assets ใน [laravel root]/public ดังรูปครับ

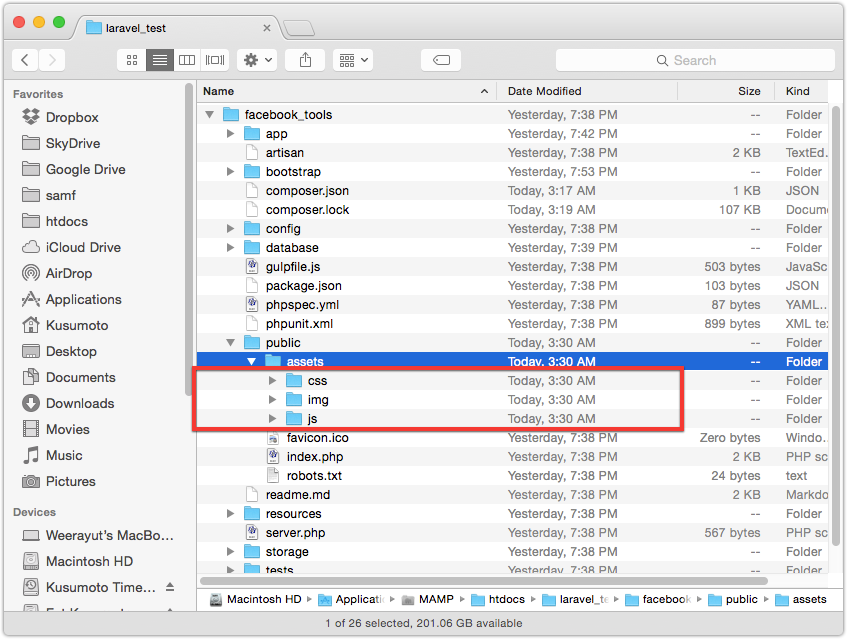
- เปิด Folder assets ที่เพิ่งสร้าง แล้วสร้าง Sub Folder ประเภทของ Assets ต่างๆ เช่น js,css,img เป็นต้น

- ให้นำไฟล์ Assets ต่างๆ ที่เราต้องการเพิ่มเข้าไปใน Laravel ใส่ใน Sub Folder ที่เพิ่งสร้างขึ้นมาใหม่ ตามประเภทของไฟล์
- ให้เปิดไฟล์ View ขึ้นมาครับ แล้วแทรก Code ด้านล่างลงไป
- CSS
<link rel="stylesheet" type="text/css" href="<?php echo asset('assets/css/ชื่อไฟล์.css'); ?>"> - Javascript
<script type="text/javascript" src="<?php echo asset('assets/js/ชื่อไฟล์.js'); ?>"></script> - Image
<img src="<?php echo asset('assets/img/ชื่อไฟล์.นามสกุล'); ?>">
- CSS
แค่นี้ก็สามารถแทรกไฟล์พวก Assets ลงใน laravel 5.1 ได้แล้วครับ หรือใครที่มีวิธีการที่ดีกว่านี้ สามารถแนะนำเข้ามาได้นะครับ เพราะผมก็เพิ่งเริ่มใช้งาน laravel 5.1 อาจจะยังผิดพลาดไปบ้าง ต้องขออภัยด้วยครับ
